When designing an online store, owners face a variety of challenges that extend beyond aesthetics. Ensuring ease of use, maintaining high performance, and optimizing for speed are critical for delivering a seamless shopping experience. While traditional page builders offer design flexibility, they can sometimes be cumbersome, adding unnecessary bloat and slowing down your site. This is particularly problematic for store owners who may not have a dedicated tech team or extensive technical experience.
This is where WooCommerce Gutenberg blocks come into play. These blocks provide a lightweight, intuitive solution for building and customizing your store directly within the WordPress editor. By leveraging these blocks, store owners can create visually appealing, functional pages without sacrificing site speed or performance. WooCommerce blocks empower you to design product displays, carts, and checkout processes with ease, all while keeping your site streamlined and user-friendly. This guide delves into the various WooCommerce Product Blocks and Cart & Checkout Blocks, offering insights into customization techniques that can further enhance your online store’s design and functionality.
What are WooCommerce Gutenberg Blocks?
WooCommerce Gutenberg blocks are modular elements that integrate directly with the WordPress Gutenberg editor, allowing users to design and customize various aspects of their online store without writing any code. These blocks make it easy to create product pages, shopping carts, checkout processes, and more using a simple drag-and-drop interface. This approach not only simplifies the design process but also ensures that the website remains lightweight and fast, which is critical for providing a positive user experience.
The beauty of WooCommerce blocks lies in their flexibility and ease of use, whether you’re a store owner with no technical background or a developer looking to streamline your workflow. Just keep in mind that to take advantage of these blocks you’ll need to work with a block theme. Block themes are WordPress themes specifically designed to work seamlessly with Gutenberg blocks, including WooCommerce blocks. One theme to keep in mind would be the Storefront theme. It is the official WooCommerce theme, offering deep integration with WooCommerce blocks.
Block Patterns
Gutenberg blocks also act like small pieces that can come into play into larger website elements, such as block patterns. Block patterns are predefined block layouts that can be easily inserted into your pages and posts. These patterns are essentially groups of blocks arranged in a specific way, making it easier to create complex layouts without having to build them from scratch. For e-commerce sites, block patterns can significantly speed up the design process by providing ready-made templates for common elements like product listings, call-to-action sections, and promotional banners.
Full Site Editing
Additionally using blocks ties in with Full Site Editing, which is a feature in WordPress that allows users to design their entire website using the block editor. This includes headers, footers, sidebars, and other global elements, not just individual pages or posts. With FSE, WooCommerce blocks can be integrated directly into custom themes, giving you unprecedented control over every aspect of your e-commerce site.
The Pros of Using WooCommerce Gutenberg Blocks
Ease of use (for coders and none coders alike)
WooCommerce Gutenberg Blocks offers an intuitive drag-and-drop interface, allowing users to build and customize product pages, shop layouts, and other content without needing coding skills.
This approach makes professional web design results accessible to all and enables store owners with limited technical knowledge to create and modify their pages effortlessly. Overall, this reduces dependency on developers to create content or make website changes.
Users can also combine several blocks to create and save custom patterns, which can be easily reused throughout the site. This streamlines the design process and ensures consistency across different pages and sections of the website. The ability to save and replicate these patterns reduces repetitive work and helps maintain a cohesive look and feel across the site, aligning with brand identity and design standards.
Flexibility and customization options
The modular blocks in Gutenberg can be customized individually, giving users much flexibility in layout and design. Each block comes with a wide range of options to make it totally unique and adapt to your requirements. For example, the WooCommerce Product Block allows you to tailor the layout for displaying products, including options for grid or list view, product categories, and sorting, and configure the appearance of product images and titles.
Performance
Gutenberg Blocks impact page performance better than traditional page builders, which might add unnecessary bloat or excessive code. Since Gutenberg Blocks are a native part of the WordPress ecosystem, they are optimized for efficiency and speed. This native integration often leads to faster page load times, crucial for maintaining good SEO rankings and providing a positive user experience.
Future-proofing
Gutenberg Blocks are built into WordPress’s core, making them a future-proof choice for site development. As WordPress evolves, Gutenberg will likely receive ongoing updates and improvements, ensuring compatibility with future platform versions.
The Cons of Using WooCommerce Gutenberg Blocks
Despite their versatility, Gutenberg Blocks may not always fulfill highly specific or advanced customization requirements. For example, if a store needs a very specific kind of product display that goes beyond the standard block options. In such cases, users may require additional custom coding or the integration of third-party plugins that extend Gutenberg’s capabilities to get their desired design result. This can add complexity and potentially remove some ease-of-use benefits for users with unique or sophisticated needs.
WooCommerce Product Blocks
WooCommerce Product Blocks allow you to display products in various formats on your WordPress site using the Gutenberg editor. These blocks are essential for showcasing your products directly within your posts or pages, providing flexibility and ease of use.

Let’s take a look at some of the blocks specifically created to help you display WooCommerce products:
Products by Category Block
This block displays products from a specific category. You can select one or multiple categories, and customize the layout (grid or list) and the number of products to display.
Featured Product Block
This block highlights a specific product, perfect for promoting special items or sales. You can select the product, and customize its appearance by adjusting the layout, button, and text styles.
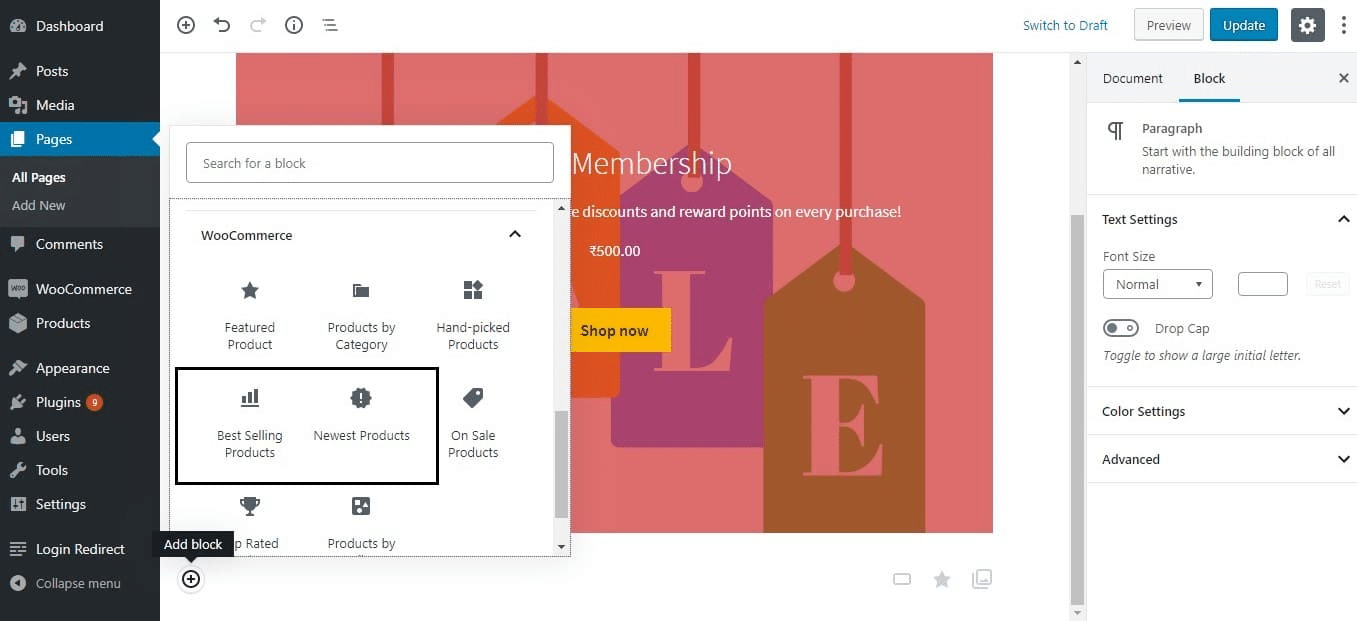
Best Selling Products Block
This block displays a selection of your best-selling products. This block can be customized to show a specific number of products, and to choose a grid or list layout.
Newest Products Block
With this block, you can easily showcase your new arrival. You can control the number of products displayed and customize their layout.
On Sale Products Block
If you are having a promotion you can easily advertise it anywhere on your site by inserting the “On Sale Products” block. This block lists all products currently on sale and allows you to filter by category, and customize the layout and number of products shown.
Products by Tag Block
This block is very practical as it allows you to display products that match specific tags. You can select tags, and adjust the layout and number of products to showcase.
Top Rated Products Block
Using this block you can showcase products with the highest customer ratings.
Hand-Picked Products Block
If you have a specific set of products to highlight you can do so with this block, which enables you to manually select specific products to display. You can pick individual products and customize the layout to highlight them effectively.
WooCommerce Cart and Checkout Blocks
WooCommerce Cart and Checkout Blocks help you build better shopping experiences for customers, enabling shop owners to easily customize these essential steps in the purchase process.
Cart Block
This block displays the contents of the user’s shopping cart. This block includes all necessary features such as product details, quantity controls, and the ability to apply coupons. It is highly customizable, with options to adjust layout, button styles, and more.
Checkout Block
The checkout block provides fields for customer information, payment details, and order review. It also supports multiple payment gateways and allows for a flexible layout.
Customizing Blocks
Customizing WooCommerce blocks offers you the ability to tailor the appearance and functionality to meet your specific needs. Whether you’re a developer or a store owner with some technical know-how, you can make block modifications to better suit your site’s design and desired user experience.
Advanced Customization Options Using Custom Styling (CSS)
Custom CSS can be applied to WooCommerce blocks to fine-tune their appearance. Each WooCommerce block comes with its own CSS classes, which can be targeted for styling. Use your browser’s developer tools to inspect the block and find these classes.
Once you’ve identified the appropriate classes, you can add custom CSS to your theme’s stylesheet or directly within the WordPress Customizer under “Additional CSS.”
If you need more advanced control, consider creating a child theme where you can override the WooCommerce block styles without affecting the core files. This ensures your customizations persist through theme updates.
Using Dynamic Content Inside Blocks
Dynamic content in WooCommerce blocks allows you to make your product displays and other elements more interactive and personalized. This can be achieved through the use of shortcodes, custom hooks, or integration with dynamic content plugins. For instance, you can use a shortcode to display specific product data dynamically within a block or add a hook to display custom messages or promotions within the Cart block.
Using these techniques, you can create a WooCommerce store that not only meets your aesthetic preferences but also enhances the overall shopping experience for your customers.
Conclusion
Whether you’re designing product pages, enhancing your cart and checkout processes, or implementing full site editing, WooCommerce blocks provide the tools necessary to create an efficient shopping experience. For store owners, the ability to quickly design and update their sites using a drag-and-drop interface is a huge time and stress saver. At the same time, blocks ensure that your site remains lightweight and fast, critical factors for offering a pleasant shopping experience and making sales.