Full-Site Editing or FSE is one of the latest new features added to WordPress. It allows users to edit their website design and customize their site’s theme using a block editor. This simplifies the website design process as a page builder would do, making website design less intimidating for beginners. So is this the end for page builders? How do these tools compare? Our WordPress development experts will help you determine which is the best option for you.
But first, let’s take a look at what Full Site Editing is and how it works.
What is WordPress Full Site Editing?
The block editor is the default editor in WordPress. It uses blocks to help users build web pages and simplify the design process. By using FSE we can easily edit all parts of our website, including the header, footer, Block themes, site blocks, and global styles.
However, as it is in the Beta phase therefore it is still pretty limited when compared to other website builders.
How to use the WordPress Full Site Editor?
The full site editing feature requires using a supported theme like Twenty Twenty-Two. When you activate the full site editing theme, the customizer and widgets will disappear from the Appearance tab in the WordPress dashboard.
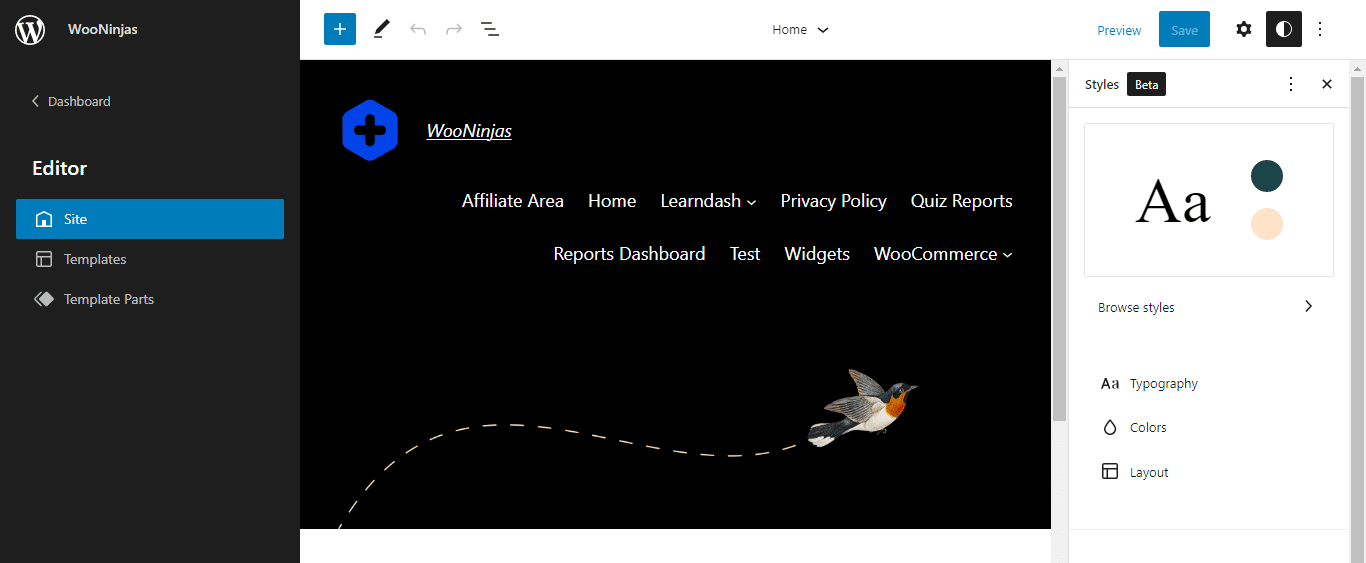
Here’s what you will see when using the Twenty Twenty-Twotheme:

A Look Into the Full Site Editor
The Site Editor is where you could modify templates, set global styles, edit navigation menus, and more. You will be able to access this once you’ve activated a block theme. To open the Site Editor, click on Appearance > Editor (beta). Here the WordPress logo will open the Navigation panel on the left, where you will see the three sections of the Site Editor that are: Site, Template, and Template.

Let’s take a look at the Full Site Editor features:
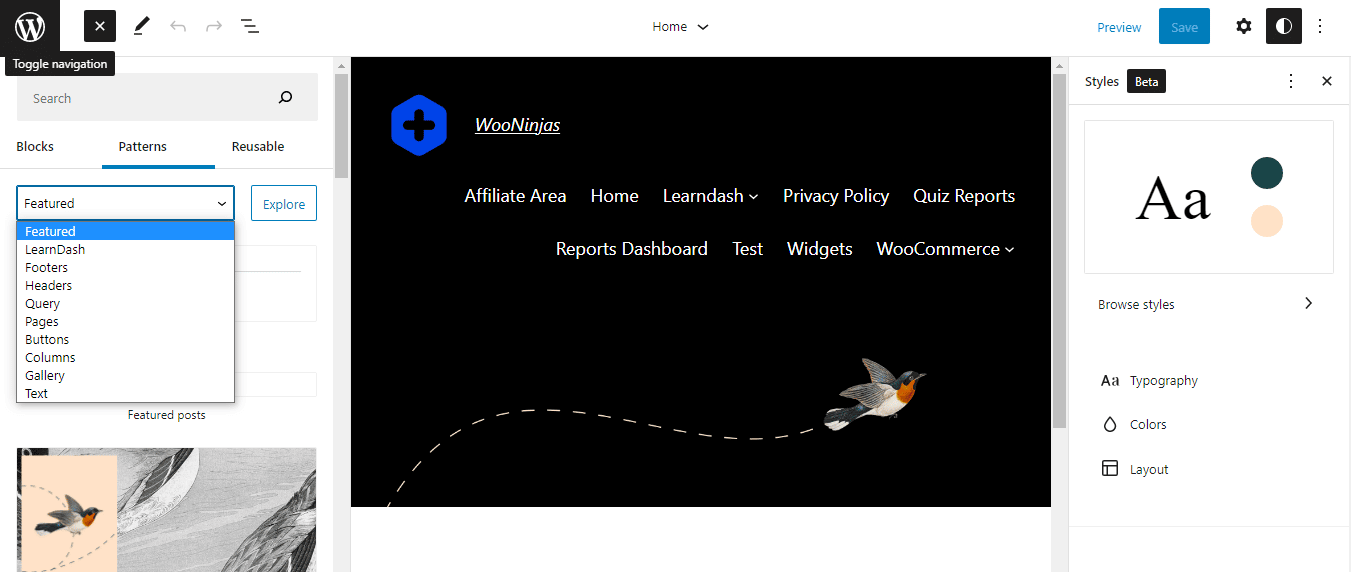
Blocks and Patterns
Full-Site Editing adds new types of blocks to your site, including both static and dynamic elements. Users can customize the look of each block and configure it according to the specific options available for each block type.

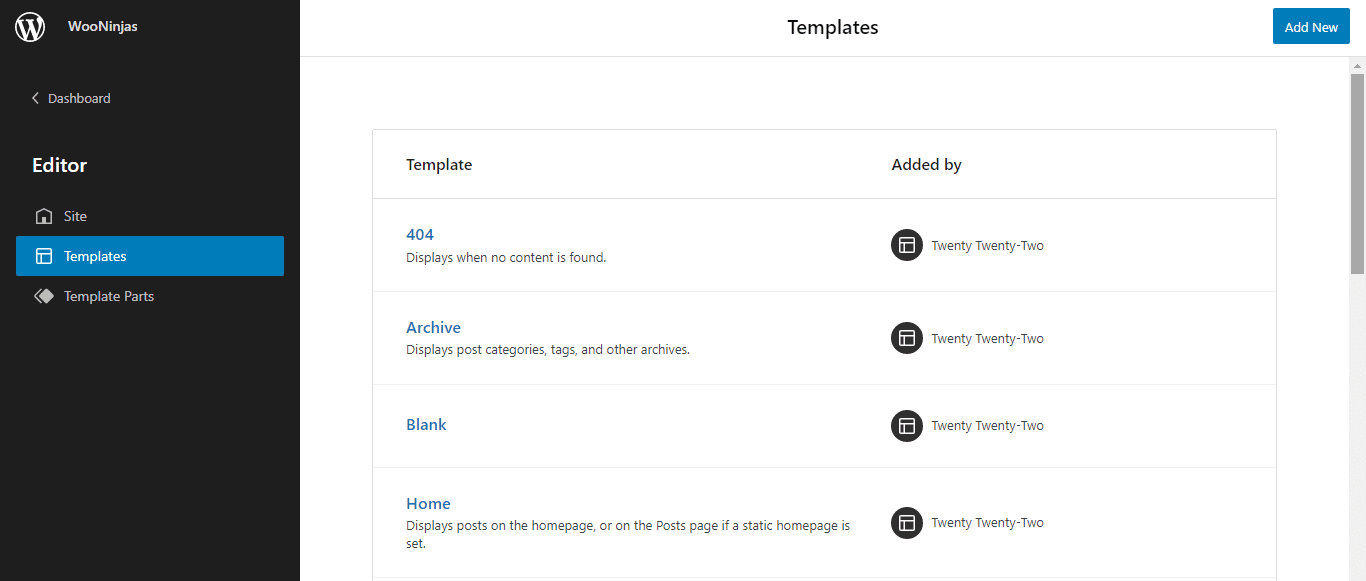
Templates
You can edit an existing template. You can design page templates however you like using blocks and also individually tailor different parts of a template.

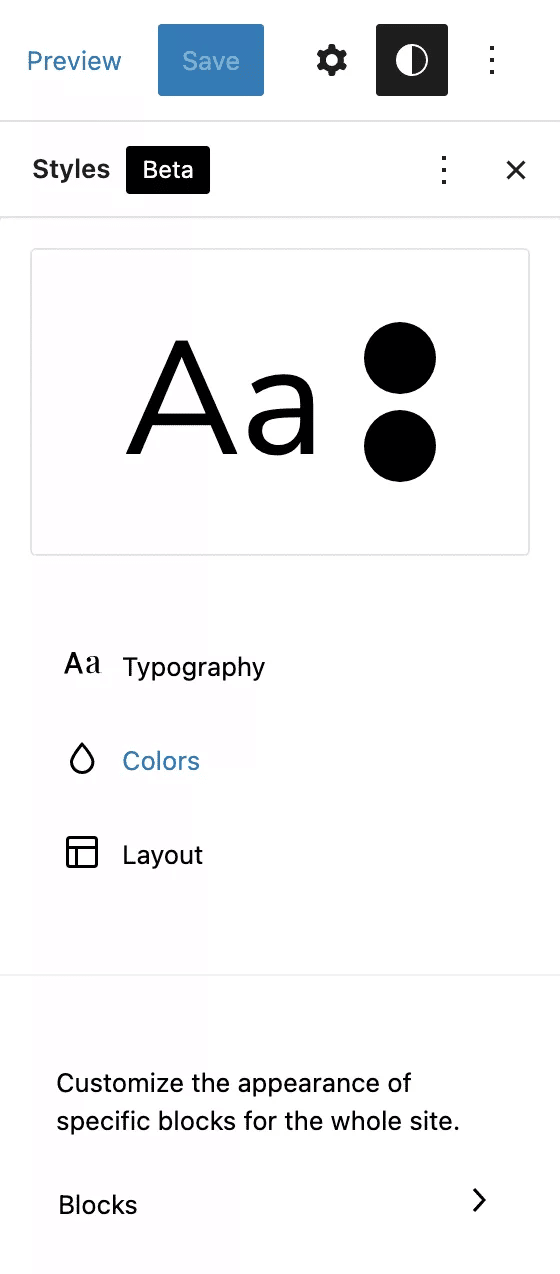
Global Styles
Through the Styles interface, you have the freedom to customize global style elements across your entire site including the typography, colors, and layout for pages, posts, and even individual native Gutenberg blocks. In the past, you would have to change the styling in a more complicated process using the Customizer and block editor separately.

Pros of Full Site Editing
- Better Speed
As the Block Editor is WordPress’s built-in editor therefore it is lightweight and optimized for page speed.
- Built-in Blocks
The WordPress full site editor comes with sitewide blocks like query blocks, site logo, navigation menus, and more.
- Layouts
The Block Editor also has some simple layouts. By utilizing pre-made patterns, you can design a page in minutes. You can change the design of your blog, archives, or 404 page, as well as your site header and footer.
- Color Palettes
You can add your own color palettes and change colors, typography, and spacing.
- One Page Editor
You don’t need to go to different admin pages to change your site title, update your menu, arrange widgets, or upload a logo. Instead, you can do all of this while you stay in the editor.
- Building & Exporting Themes
Building themes with the full site editor has become easier than ever before. Using different blocks and patterns in the site editor, you can create layouts of your own choice. Once you have finalized your design, you can export it as a .zip file.
- Open Source
As FSE is an Open Source tool, it will engage more people to contribute in its evolution and development. Any developer can participate in making improvements and bug fixing.
Cons of FSE
- It’s still too new.
FSE is still relatively new and will take time to establish a significant user base, such as those of established Page Builders like Elementor and Divi. This affects important areas like support, especially when dealing with premium plugins where support, bug fixing, and upgrades are included vs. relying on the free WordPress community’s help.
- No block solution for eCommerce sites
WordPress relies on plugins like WooCommerce for building dynamic sites with eCommerce functionality. FSE doesn’t have a total eCommerce “block solution” built into its core. The same applies when building complex sites like membership sites, LMS sites, event sites, directories, social networks, etc.
- Limited styling options
The blocks in the WordPress block editor come with their own styling and formatting options. However, these options are limited and for more styling and formatting, you’ll have to add your own custom CSS for a block.
- No Drag & Drop
The WordPress block editor is not a drag-and-drop design tool. You can add blocks and move them up and down, but you cannot adjust their width/height using your mouse, move blocks next to each other, or create complex layouts.
- Supported Theme is Required
The full site editing feature requires using a supported theme like twenty-twenty-two. Your changes will disappear if you change your WordPress theme.
Page Builders
A page builder is a third-party plugin that enables you to design a page on the front end of your website. It operates on top of your theme and lets you arrange design elements. These allow virtually any user, beginner or expert, to build attractive-looking websites with no coding. Users can just arrange different elements by dragging and dropping them on a page and come with ready-to-use templates. Elementor and Beaver Builder are two popular examples of WordPress page builders.
Pros of Page Builders
- Better Support
Page builders like Divi or Elementor are powerful plugins with years of development behind them, millions of active installs, and dedicated software support to help users solve their problems and keep providing regular updates.
- Templates
Many page builders come with a library of templates and layouts, giving beginners a good starting point for creating a new page.
- Styling Options
Page Builders offer more styling options by default. You can change the background colors of blocks, use gradients, use font icons, select fonts, edit line height, adjust the width of elements, use styles on images, and more.
- Drag & Drop
Page builders provide drag-and-drop modules that are often easier to use than adding blocks in the Block Editor.
- Different Themes
WordPress page builder plugins allow you to create individual pages to create your website. They can work with any WordPress theme, and even you can change the WordPress theme.
Cons of Page Builders
- Slow website
If you use too many elements and forms or the page builder’s template, it uses a lot of memory, and your website’s speed will drop instantly.
- Security challenges
Building a powerful drag-and-drop builder supporting dozens of components is far from simple and often relies on 3rd party scripts and libraries, leading to occasional vulnerabilities.
- Migration lock-in
Most builders use their custom markup formatting to identify their blocks and sections and parse them. Trying to disable it would either hide all of your content or retain random snippets that don’t make sense. Migrating to a different one is usually a horrible adventure.
The future of FSE
Full Site Editing will be a breakthrough for WordPress that will set the stage for the next few years. It is still under development at WordPress, but many themes have already started supporting FSE. Twenty Twenty-Three is the next default theme for WordPress. However, there’s still much room for improvement. Whether FSE will replace Page Builders is still uncertain.
Have you tried WordPress Full Site Editing? What was your experience like? Let us know in the comments below.